本篇主要介绍如何在koa web应用上编写 RESTful 风格的api接口
一、REST 方法
GET - 用于获取方法
POST - 添加或更新数据
PATCH - 更新数据
DELETE - 删除数据
二、依赖引入
1、REST 接口的实现主要是依靠 koa-router 来实现 koa-router
2、 koa-bodyparser: 解析 http请求body的中间件 安装: npm install koa-bodyparser@next –save (@next 表支持 koa2 的版本 )三、实现
实现方案: 使用一个json文件作为数据资源文件(代替数据库), 实现数据的增、删、改、查功能
1、 新建一个json文件, user.json
2、路由文件编写,为了优化代码结构,将路由代码写在一个单独的文件 router.js 中
3、 app.js文件修改
在 app.js 中加入 koa-bodyparser, 抽离 router相关代码
四、RESTful API 调用
方案: 在index.html文件中,通过 fetch api 上述的4个接口,实现数据的增、删、改、查
1、 修改index.html文件
五、测试
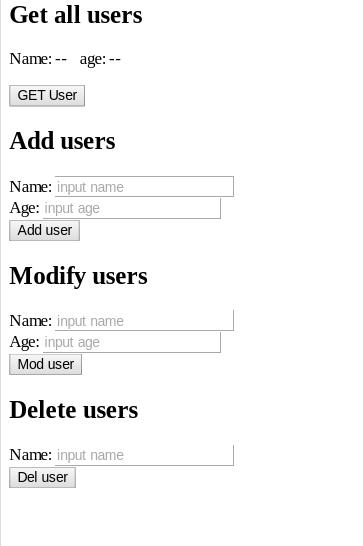
1、启动服务, 在浏览器输入 http://localhost:3000/, 如下图所示:
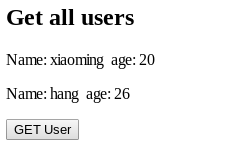
2、 获取数据: 单击 “GET User”, 如下图所示: 在json中加入的数据都加载出来了
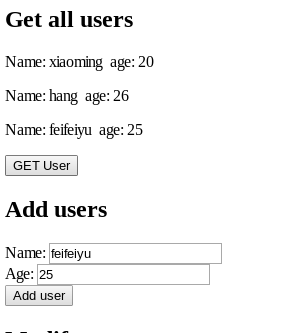
3、 增加数据: 输入name, age, 点击 Add User, 再点击 GET User: 可以看到新增的数据
4、 修改数据,和删除数据 操作类似
5、 通过查看user.json文件中的数据也能判断操作是否成功