日志在web应用中日志是必不可少的,在系统调试或运行出现异常时,可以通过日志来进行排查。 甚至利用日志可以进行数据统计。
本篇将介绍 koa2 web 应用中日志文件的配置, 采用的日志模块为Apache开发的Node 版 log4 – log4js-node
推荐一篇介绍 log4js 的博文: NodeJS写日志_Log4js使用详解+常见艰难的解决
一、日志配置
1、 依赖选择: 根据koa wiki中的介绍,中间件 koa-log4 是 log4js-node koa版本, 且支持 koa2。 npm i –save koa-log4
2、 新建日志路径: ./logs, 用于存放生成的日志文件
3、 新建日志配置文件: ./log.js, 加入代码:
5、 日志配置文件 (log4js.json) 编写 实际使用中以下注释全部删除
关于日志配置更详细的说明可以参看博客 NodeJS写日志_Log4js使用详解+常见艰难的解决
6、 在koa web工程中应如 log4
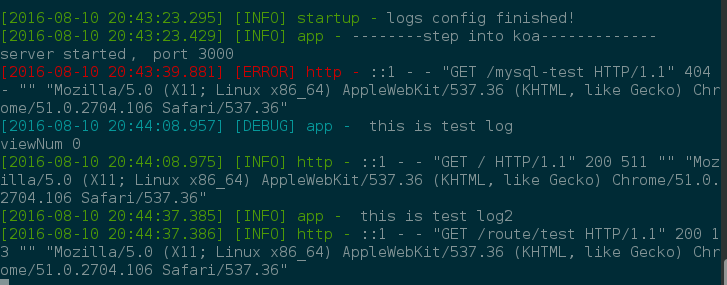
7、 启动工程,开启测试, 在控制台输出日志:如下图所示:
如上图所示: 1、级别 INFO 日志名 startup, log config finished! 日志配置完毕
2、级别 INFO 日志名 app - 刚进入系统时打印的日志
3、级别 ERROR 日志名 http - 访问 /mysql-test 目录, 当该目录在系统中不存在, 输出错误
4、级别 INFO 日志名 app - 在路由 / 下 -> 打印的日志
5、级别 INFO 日志名 http - 访问 / 目录 , 路由成功
6、级别 INFO 日志名 app - 在路由 /route/test 下 -> 打印的日志
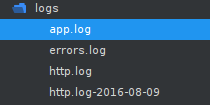
7、级别 INFO 日志名 http - 访问 /route/test 目录 , 路由成功8、 根据 log4js.json中配置,生成的日志文件有如下三个(http.log-2016-08-09为非当天日志)
在文件 app.log中, 内容同 终端输出的一致
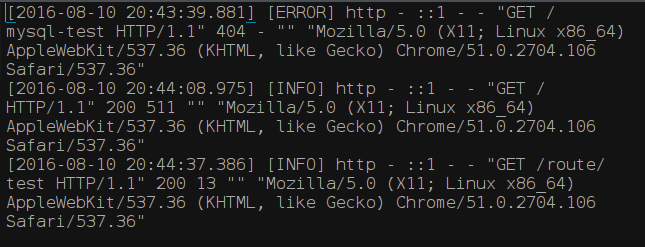
在文件中 http.log 中记录的全是 http 请求的日志
在文件 errors.log 中记录的都是级别为error及以上的日志二、严重错误邮件提醒
假如发生严重错误时,最好的做法是能够邮件通知到相关责任人, log4js 可以做到这一点
1、 在配置文件 appenders中添加邮件配置
2、 添加邮件处理中间件: nodemailer; npm i –save nodemailer;
注意: 国内很多邮箱仅仅通过配置邮箱地址和密码是无法配置成功的,例如: qq mail。最好找一种只需要地址和密码就可以验证通过的邮箱。 163 邮箱配置时,密码必须使用手机客户端授权密码。