HTML5 是HTML最新修订的版本, 2014年由 W3C联盟与WHATWG完成标准制定
HTML5 设计的目的是为了在移动设备上支持多媒体
浏览器支持: Firefox、Chrome、Opera、Safari 4+、Internet Explorer 9+
H5 新特性
用于绘画的 canvas
用于媒体播放的 video 和 audio 元素
对本地离线存储更好的支持
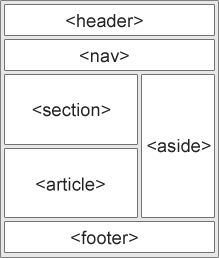
新的HTML标签: article, footer, header, nav, section 等
新的表单控件: calender, date, time, search, email 等
HTML5 新标签
多媒体元素
标签 作用 <audio> 定义音频内容 <video> 定义视频内容 <source> 定义<audio> or <video> 多媒体资源
<audio> 标签的使用:
2
3
4
5
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
>
<audio> 标签属性
属性 作用 autoplay 音频文件就绪后自动播放 controls 显示音频控件(例如:播放/暂停按钮) loop 单曲循环 muted 默认静音 src 定义音频文件的地址
<video> 标签使用
2
3
4
5
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 video 标签。
</video>
<video> 标签属性
属性 作用 autoplay 视频文件就绪后自动播放 controls 显示视频控件(例如:播放/暂停按钮) loop 单曲循环 muted 默认静音 src 定义音频文件的地址 poster 设置下载视频时的封面图片 width 设置视频播放器的宽度 height 设置视频播放器的高度
新的标签
浏览器支持:Internet Explorer 9+, Firefox, Chrome, Safari 和 Opera
标签 含义 <header> 描述html文档的头部区域 <footer> 描述文档底部区域 <nav> 描述导航链接部分区域 (场景:友情链接,头部导航) <aside> 定义页面主内容之外的区域(场景: 侧边栏) <section> 定义文档中的节,区段等内容 <article> 定义独立的内容 <figure> 定义特殊的内容(场景: 图像,图表,代码等) <figcaption> <figure> 标签的标题
在低版本浏览器支持,添加如下样式
2
3
4
{
display: block;
}
表单元素
标签 作用 <datalist> 定义选项列表, 配合input使用 <keygen> 用于表单的密钥对生成器字段 <output> 定义不同类型的输出, 浏览器支持不好
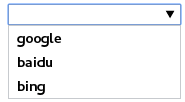
1、<datalist> 标签
<datalist> 可以用户在自动完成域中开始输入时给出提示(自动补全), IE9-,Safari不支持
1 | <input list="search-engine"> |
2、<keygen> 标签
<keygen> 标签提供一种验证用户的可靠方法。当表单提交时,会生成一个私钥, 一个公钥,私钥存储在客户端,公钥发送到服务器
使用成本高, IE 不支持。
2
3
4
5
6
> 密码: <input type="password" name="pwd">
> 加密: <keygen name="security">
> <input type="submit">
> </form>
>
3、<output> 标签
用于不同类型的输出,比如计算或脚本输出
2
3
4
5
6
> <input type="range" id="a" value="50">100 +
> <input type="number" id="b" value="50">=
> <output name="x" for="a b"></output>
> </form>
>
表单属性
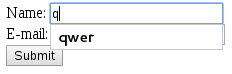
1、<form>/<input> autocomplete 属性 opera 不支持
2
3
4
5
Name:<input type="text" name="fname"><br>
E-mail: <input type="email" name="email" autocomplete="off"><br>
<input type="submit">
</form>
填写表单并提交后,刷新页面, 重新填写会给出上次输入的内容
2、<input> autofocus 属性
在页面加载时,input 元素域自动获得焦点
3、<input> min & max & step 属性
min, max, step 属性用于为包含数字或日期的input类型设置约束, firfox 不支持
4、<input> multiple 属性
multiple 属性可以规定<input> 元素可以选择多个值
5、<input> pattern 属性, Safari不支持
pattern 属性用于描述一个正则表达试验证<input> 元素的值
6、<input> required 属性
required 属性规定<input>必须在提交之前不能为空
7、其他属性: placeholder(input提示), formmethod(定义表单提交方式) …
input 类型属性
常见; <input type=”text”> <input type=”file”> <input type=”password”> <input type=”radio”> <input type=”checkbox”>
HTML5 新的类型, 存在严重的兼容性问题,不建议使用
属性名 描述 color 用于颜色选取 date 日期选取 datetime 日期选取 time 时间选择 datetime-local 日期和时间选择 week 星期和年选择 month 选择月份 验证email有效性 number 数值输入 range 在一定范围选择一个数值 search 搜索 tel 号码校验 url URL 地址校验
Web存储
HTML5 的Web存储是比 cookie 更好用的本地存储方式,可以存储大量数据,不能跨越
浏览器支持: Internet Explorer 8+, Firefox, Opera, Chrome, Safari,
Web存储对象: localStorage & sessionStorage
检查浏览器是否支持 localStorage 和sessionStorage
2
3
4
5
//支持
} else {
//不支持
}
localStorage 对象
localStorage 的生命周期为长期, 没有存储时间限制
使用:
2
3
4
5
6
7
localStorage.arr = [1,2,3,4]
localStorage.obj = {name: 'feifeiyu'}
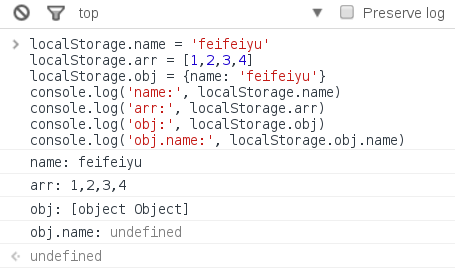
console.log('name:', localStorage.name)
console.log('arr:', localStorage.arr)
console.log('obj:', localStorage.obj)
console.log('obj.name:', localStorage.obj.name)
在浏览器console中演示
1、在localStorage中是以字符串形式存储的,
2、localStorage不能存储 js 对象
3、在 localStorage 存储数组时,会转化成字符串,以逗号隔开
可用API
名称 功能 localStorage.setItem(key,value) 保存数据 ocalStorage.getItem(key) 根据key读取对应的值 localStorage.removeItem(key) 根据key删除某条数据 localStorage.clear() 清空所有数据 localStorage.key(index) 根据key获得与其对应的索引
sessionStorage 对象
sessionStorage 的生命周期同浏览器页面一致,浏览器关闭后,数据删除
sessionStorage 的用法与 localStorage 一致
HTML5 缓存
HTML5 中 可以通过创建 cache manifest 文件来创建离线页面, 缓存已加载资源, 减少服务器负载
浏览器支持: Internet Explorer 10, Firefox, Chrome, Safari 和 Opera
启用缓存
<html> 标签中添加 manifest 属性
2
3
4
<html manifest="test.appcache">
...
</html>
test.appcache 文件是简单的文本文件, 在文件中按一定格式填写需要/不需要被缓存的内容, .appcache 为建议扩展名
Manifest 文件编写
manifest 文件分为如下三个部分:
1、CACHE MANIFEST, 列出首次加载需要缓存的文件, 写在文件第一行, 必填
2
3
4
5
# 注释
/index.css
/avator.png
/index.bundle.js
上例缓存了三个文件:样式文件,脚本文件, 头像图片, 这些文件在页面第二次加载的时候不会下载这些文件
2、NETWORK, 列出不需要缓存的数据
2
3
4
5
6
7
# 用 * 表示刷新页面时所有其他资源都需要重新加载
*
# or
NETWORK:
# 刷新页面时 index.js 文件需要重新加载
/index.js
3、FALLBACK 件规定当页面无法访问时的重定向页面
2
3
/myapge/ /404
# 第一个是目标地址, 第二个是地一个访问失败后替换访问的地址
4、缓存生命周期(缓存失效)
- 清空浏览器缓存
- manifest 文件更新
- 由脚本处理缓存
Canvas
HTML5 <canvas> 元素用于图形绘制,通过脚本来完成,它只是图形容器
2
3
4
5
6
7
8
9
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);
</script>
SVG
SVG: 可缩放矢量图形 (Scalable Vector Graphics)
SVG 使用 XML 格式定义图像。
2
3
4
<circle cx="100" cy="50" r="40" stroke="black"
stroke-width="2" fill="red" />
</svg>
SVG 是一种 XML 描述的 2D 图形语言
Canvas 是通过javascript 绘制的 2D 图形
其他
地理定位
拖放 drag 事件
MathML, 基于XML标准的数学标记语言